Mastering HTML Code For Bullet Points: A Comprehensive Guide
When it comes to presenting information clearly and effectively on the web, using bullet points in HTML code is a fundamental skill that every web developer should master. Bullet points not only enhance the readability of content but also help in organizing information in a manner that is easy for users to digest. In this article, we will explore everything you need to know about using bullet points in HTML, including various types, best practices, and examples.
Bullet points are essential for creating lists that are visually appealing and easy to follow. Whether you're designing a blog post, an article, or a product description, the correct implementation of bullet points can significantly improve user experience. Throughout this guide, we will provide you with expert insights and practical tips to ensure your bullet points are effective and SEO-friendly.
This article is structured to cover all aspects of HTML bullet points, from basic syntax to advanced techniques. You will find detailed explanations, relevant examples, and useful resources that will enhance your understanding of this essential HTML feature. So, let's dive in and learn how to create bullet points that enhance your web content!
Table of Contents
- What Are Bullet Points?
- Importance of Bullet Points in Web Development
- HTML Syntax for Bullet Points
- Types of Bullet Points
- Best Practices for Using Bullet Points
- Common Mistakes to Avoid
- Advanced Techniques for Bullet Points
- Conclusion
What Are Bullet Points?
Bullet points are graphical elements used to introduce items in a list, making it easier for readers to scan the text quickly. They can be represented by various symbols, such as dots, squares, or icons, and are commonly used in both printed and digital content.
Importance of Bullet Points in Web Development
Utilizing bullet points in web content is vital for several reasons:
- Improves readability and comprehension.
- Helps in organizing content logically.
- Enhances user engagement by breaking up large chunks of text.
- Supports SEO efforts by making content easier to crawl.
HTML Syntax for Bullet Points
The basic HTML syntax for creating bullet points involves using the unordered list (ul) and list item (li) tags. Here’s how to do it:
- First bullet point
- Second bullet point
- Third bullet point
Example of HTML Code for Bullet Points
Here’s a practical example:
- HTML is the standard markup language for creating web pages.
- It stands for HyperText Markup Language.
- HTML elements are the building blocks of HTML pages.
Types of Bullet Points
There are several types of bullet points you can use, including:
- Unordered Lists: These use symbols (dots, squares) to denote each item.
- Ordered Lists: These use numbers or letters to indicate a sequence.
- Description Lists: These are used to create a list of terms and their descriptions.
Example of Ordered Lists
Here’s how to create an ordered list in HTML:
- First item
- Second item
- Third item
Best Practices for Using Bullet Points
To maximize the effectiveness of bullet points, consider the following best practices:
- Keep bullet points concise and to the point.
- Use parallel structure for all items in a list.
- Avoid overusing bullet points; use them where they add value.
- Ensure bullet points are relevant to the surrounding content.
Common Mistakes to Avoid
When using bullet points, be mindful of the following common pitfalls:
- Using too many bullet points can overwhelm readers.
- Mixing different styles of bullet points in the same list.
- Writing complete sentences instead of fragments.
Advanced Techniques for Bullet Points
For more advanced formatting, consider these techniques:
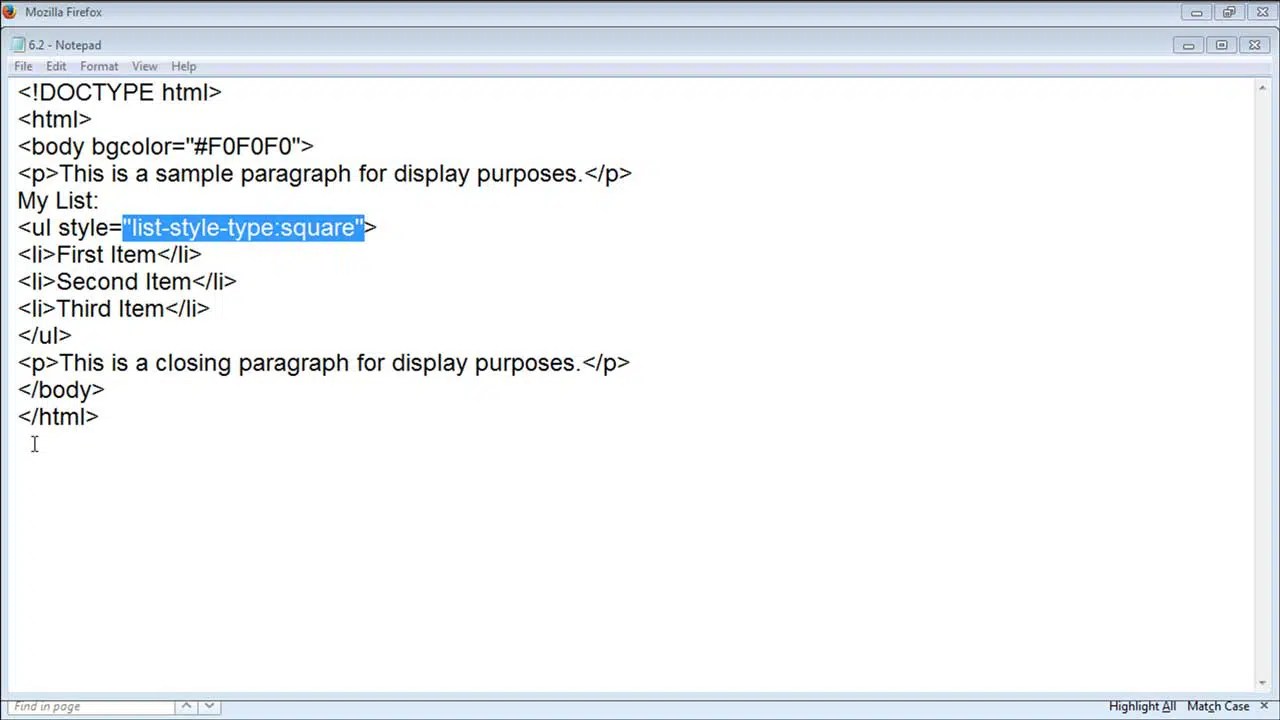
- Using CSS to customize bullet point styles.
- Incorporating icons or images as bullet points for visual appeal.
- Creating nested lists for hierarchical information.
Conclusion
Bullet points are a powerful tool in web development that can significantly enhance the clarity and effectiveness of your content. By mastering the HTML code for bullet points and adhering to best practices, you can create engaging and easy-to-read web pages that resonate with your audience. We encourage you to experiment with bullet points in your own projects and see the impact it has on your content. If you found this article helpful, please leave a comment or share it with others!
Thank you for reading! We invite you to explore more articles on our site for tips and insights into web development.
Article Recommendations
- Darcy Ribeiro
- Rusty Scupper Restaurant Baltimore
- Sponsors The Finals
- Fighter Jet Joystick
- Banking Associate
- How To Turn Off Scientific Notation In Excel
- California Notary Application
- Yvonne Elliman
- Goat Sneakers
- Shota Imanaga